Content
- What is Bygga
- How is Bygga different from
- Understanding Bygga
- Templates
- Snippets
- Pages
- Uploading
- The Bygga GUI
- The Bygga Menu Options
- Registration and Feedback
- Version history
What is Bygga?
Bygga is a tool for building and updating web sites, such as:
- A presentation of yourself or your company
- A personal blog
- A slideshow
- A product catalog
- A recepie collection
- Etc
Bygga is most useful for small to medium web sites. (The Bygga web site is itself of course built with Bygga.)
Bygga is not a Content Management System (CMS). The web pages you create in Bygga are not entries in a database on a web server. They are just ordinary documents on your computer, like a Word document or an Excel sheet. There certainly are some nice things about Content Management Systems, for example that you can edit the pages directly on a web page, but there are also many drawbacks:
- Pages are not fully customizable. You are locked in to the style and philosophy of the CMS.
- You cannot edit and view pages offline.
- Web GUIs are slower and more cumbersome than desktop GUIs.
- Setting up a CMS, creating the database, uploading the scripts, etc can be a real pain.
- Migrating your pages from one CMS to another, or from one server to another can also be painful.
An n-tier, SQL-backed, PHP-scripted CMS solution is a complex beast and not very appropriate when you just want to create a simple small to medium sized web site.
Bygga was created to address these problems. Bygga aims to:
- Be fully customizable
- You should have full access to raw HTML when needed. You should be able to customize your designs and layouts as desired.
- Separate form and content
- Bygga lets you define page templates with headers, footers, styles, etc. You can then create pages based on the templates and fill them with content without worrying about the formatting.
- Be simple to use
- Bygga lets you use Markdown for easy editing of web pages.
- Make it simple to deploy pages
- Uploading the finished pages to your web site is as simple as clicking a button in the GUI or pressing command-U.
How is Bygga different from
iWeb
- No full WYSIWYG editing interface.
- Aimed at more advanced users.
- Hand crafted rather than generated pages.
- Full control over page content.
- Not restricted to predefined templates.
BBEdit, TextMate, Smultron
- Powerful macro system – easy to reuse page design and text snippets.
- Change design of all pages by modifying template.
- Use Markdown for easier page creation.
- Once design is created, pages can be added by novices.
- Builtin HTML preview with clickable links.
- Built in FTP upload.
- No syntax highlighting (yet).
- Limited range of text editing commands.
PHP + MySQL
- No complicated server setup necessary.
- No custom PHP programming necessary.
- Preview/test locally before deploying to server.
- Easy to backup pages.
- Easy to move pages to a different server.
- Not locked into initial data model / page design.
- Pages are built statically, not dynamically.
- Desktop editing GUI.
- Single user editing only
Wiki or Blog server
- No complicated server setup necessary.
- Preview/test locally before deploying to server.
- Easy to backup pages.
- Easy to move pages to a different server.
- Fully customizable page design
- Desktop editing GUI
- Single user editing only
Understanding Bygga

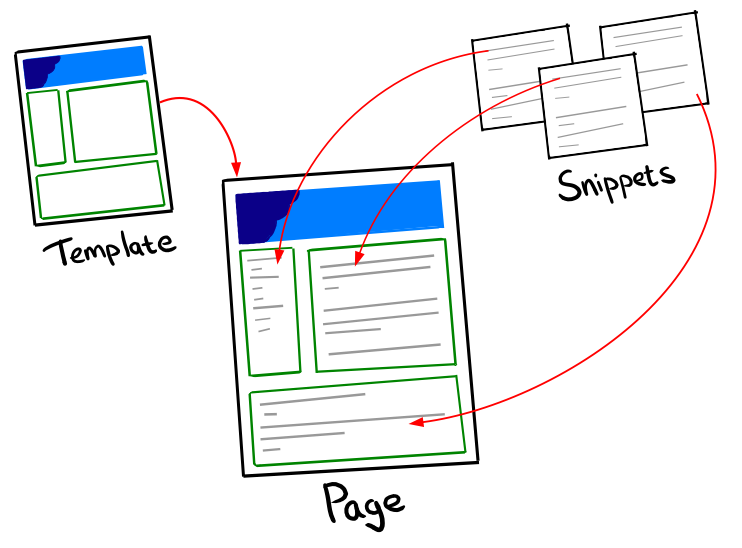
Bygga is based on three basic concepts: templates, snippets and pages.
A template is a basic layout for a web page containing styles, headers, footers, columns, sidebars, etc. Placeholders in the template mark points where page-specific content can be entered.
A snippet is a small piece of content written either in plain HTML or in Markdown.
A page is an actual web page or HTML document. In Bygga, a page is built by merging a template with a number of snippets defined for that page. The template defines the layout and style of the page and the snippets contain the actual content.
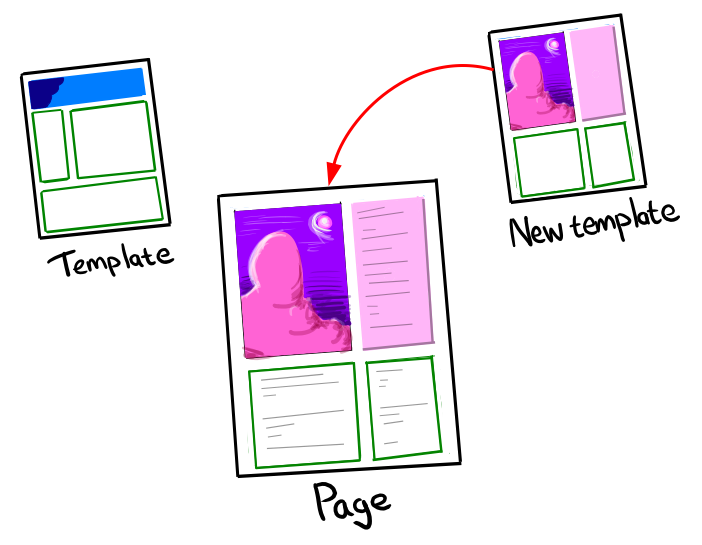
By changing the template you can quickly change the look of a large number of pages without having to touch the content.

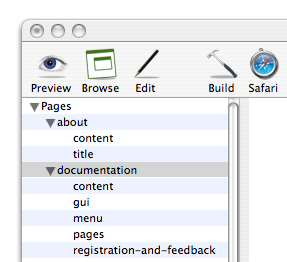
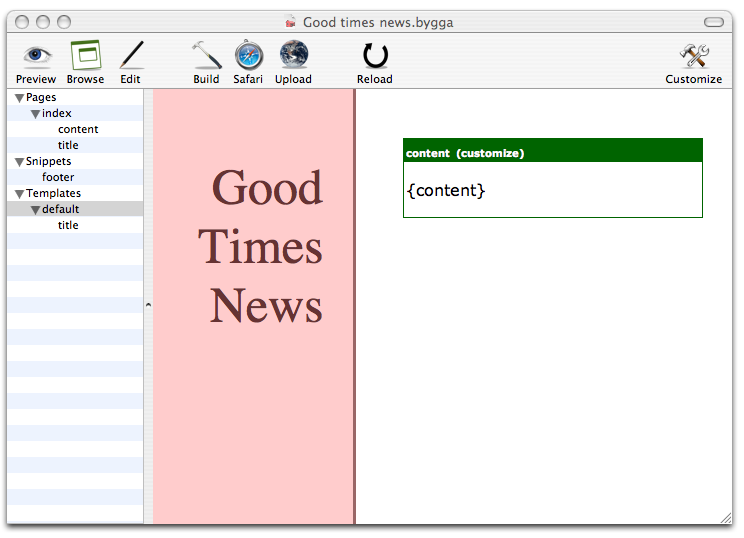
In the outline in the left part of the bygga window, each page is shown together with the snippets it contains.

To make things simpler, Bygga does not use subdirectories. All the pages in a Bygga document will end up in the same directory on the server. If you want to have multiple directories on the server, you need to create a separate Bygga document for each directory. This actually makes a lot of sense, because when you want things in separate directories it is typically because they represent separate logical concepts, and in that case it is preferable to also have them in separate Bygga documents.
When I talk about all the pages in a Bygga document, I will typically refer to them as a site.
Read on below to learn more about how to build web sites using Bygga.
Templates
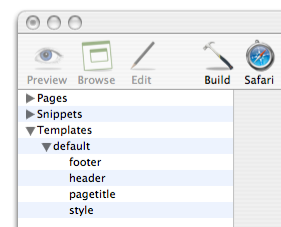
Templates define the base layout and style of pages in Bygga. You find the templates under the heading Templates in the outline.

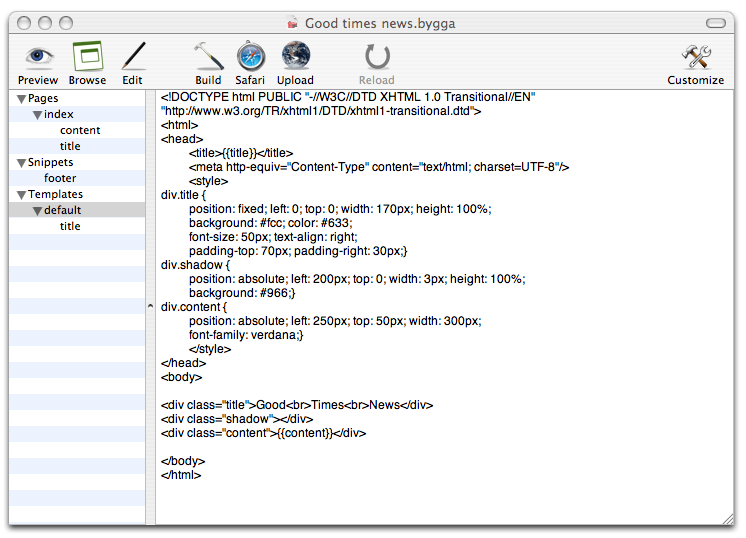
Templates are written in raw HTML to give you full control over meta tags, styles, etc. If you are unfamiliar with HTML, but still want to use Bygga, I suggest that you either use one of templates in the samples or ask a HTML-savvy friend to create a template for you (while you make her dinner or clean her apartment).
 |  |
Note, when Bygga saves its web pages, it will use the encoding specified by the meta charset tag in the template:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
Make sure that you do not delete the meta charset tag from the template or your pages may not display correctly. Bygga supports all standard page encodings. If you do not care particularly which encoding is used, you can just leave it set as utf-8.
Customizable parts of the template are created with macros. A macro is a piece of text enclosed by double braces. This macro:
{{intro}}
Will be replaced with the content of the snippet named intro. You can use as many macros as you like in the template:
{{header}}
<h1>{{title}}</h1>
{{content}}
<hr/>
© 2007 by {{author}}
When Bygga builds the page it looks for snippets in four places. If you have used a macro called intro, Bygga first checks if there is a snippet called intro attached to the page. If there is, the content of that snippet is used. If there is no matching snippet in the page, Bygga checks for intro in the the page collection that the page belongs to. If there is still no match it looks for a intro in the template that the page is using and finally in the global "Snippets" directory. This is useful for storing snippets that are used by a lot of different pages on the site.
Occasionally you may want to use a snippet from a different page. You can do that by specifying the full search path to that snippet.
{{pages/about/title}}
If you want to use double braces in your web page but do not want them to be interpreted as a macro by Bygga you have to add an extra brace as shown by the table below.
| This in your code | Will show up as |
|---|---|
| {intro} | {intro} |
| {{intro}} | Content of snippet intro |
| {{{intro}}} | {{intro}} |
| {{{{intro}}}} | {{{intro}}} |
| ... | ... |
Snippets
A snippet is a small piece of content with an identifying name such as sidebar, text or chapter-1. You can use a snippet in a template or in a page by writing the name of the snippet inside double brackets {{sidebar}}. When you preview or generate the page, the macro {{sidebar}} will be replaced with the content of the sidebar snippet.
Snippets can be written either in raw HTML or in Markdown. An HTML snippet is written in regular HTML. Note that you can use macros in the snippet.
<p>A <i>HTML snippet</i> might look like this.</p>
<p>If you have any questions {{mail-me}}</p>
Markdown is a simple plain text format which can be converted to HTML. It is designed to be simpler to read and write than regular HTML. For example, when writing in Markdown you do not have to surround every paragraph with <p> tags:
A *Markdown snippet* might look like this.
If you have any questions {{mail-me}}
You can read more about Markdown formatting at the Markdown home page.
By default, snippets are created in Automatic mode. In automatic mode, Bygga tries to automatically determine whether a snippet is written in HTML or in Markdown. Bygga does this by looking at the first character of the snippet. If the first character is a left angle bracket <, the snippet is assumed to be HTML, otherwise it is assumed to be Markdown. So, if you are writing an HTML snippet, make sure that it starts with < and if you are writing a Markdown snippet make sure that it doesn't start with <.
In automatic mode, Bygga also looks at the context to determine if a piece of Markdown should be expanded at block level or span level. If the template is:
<h1>{{header}}</h1>
{{text}}
And both the {{header}} and {{text}} snippets contain the word "Niklas", the template will be expanded as:
<h1>Niklas</h1>
<p>Niklas</p>
The <p> tags are not added around {{header}}, because Bygga sees that the macro is in a span level context, so extra <p> tags would be superfluous.
If the automatic rule does not work for you, you can explicitly specify whether a snippet should be interpreted as Raw HTML, Block Level Markdown or Span Level Markdown. You can do that from the Item menu or from the snippet context menu.
Pages
Pages are the final HTML documents that are created by Bygga and uploaded to your web site to be viewed by the world.
In Bygga a page is built from a template and a number of snippets. The template defines the basic layout of the page and snippets provide content for the macros in the template.
Since a site can have many pages Bygga allows you to arrange them in collections. When you start a new Bygga document you only have a single page collection called Pages (you can rename it if you want). You can add new page collections using the New Page Collection command in the Project menu. Drag and drop pages between your page collections to arrange them logically.
Each page in a Bygga document has a unique name. When the HTML files for a site are generated, the file name for a particular page will be formed by adding .html to the page name. So the page called about will generate an HTML page called about.html. And if you wanted to create a link to that page you would write:
<a href="about.html">The about page</a>
in HTML, or
[The about page](about.html)
in Markdown.
Bygga does not try to manage subdirectories — all the HTML documents in a Bygga site end up in the same directory. This is a conscious choice. Handling subdirectories would add a lot of complexity, both to Bygga and to the pages created in Bygga (image and document links would have to change depending on which directory you were in).
So if you have one part of your site /album where you keep an online photo album, and another part /recepies where you keep familiy recepies, just create two separate Bygga documents: album.bygga and recepies.bygga to manage the different parts of the site.
Uploading
When you have created a number of pages in Bygga you eventually want to upload them to your web server. You can either do this manually or by using the the tools built into Bygga. The latter alternative is usually the simplest.
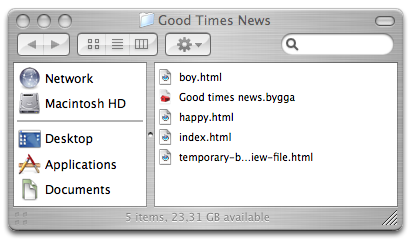
Bygga produces and saves HTML files in the same directory as you save the .bygga file that you are working on. The HTML files are produced when you preview them in Bygga, but you can also force Bygga to produce all the HTML files in the project by using one of the menu options Generate HTML Files... or Preview in Safari...

The file .temporary-bygga-preview-file.html is a temporary file used by Bygga to generate previews that should not be saved to disk. You can usually ignore the presence of this file.
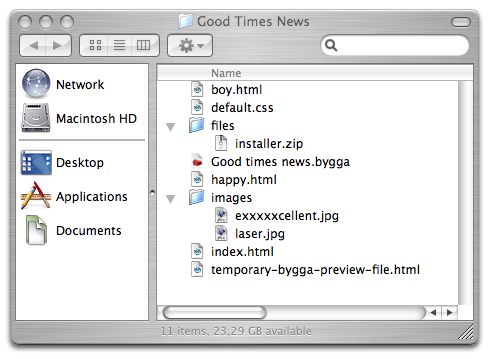
Bygga does not manage files other than HTML-files, such as images, CSS style sheets, javascript and PHP files or zip files. You have to manage those files yourself using normal Finder operations. Typically, you put them in the same folder as you keep your .bygga document so that the layout of that folder matches the layout you want on your web site.

To upload a Bygga project manually, use Generate HTML Files... to generate all the HTML files in the project and then upload them to your web server using your favorite FTP program.
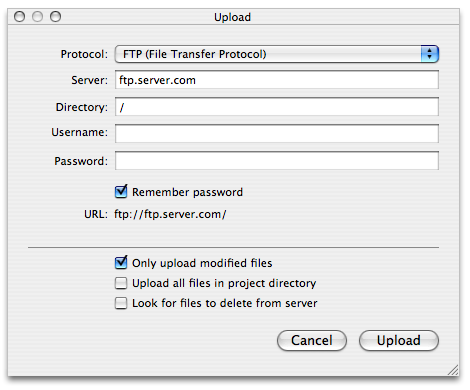
To upload your project automatically, just click the Upload button in the toolbar or choose the Upload... option from the menu. This will bring up the upload dialog box.

- Protocol
- The protocol to be used for upload. Currently, only FTP is supported. In the future, other protocols may be added.
- Server
- The web server where you want to upload your files.
- Directory
- The directory on the server where the files should be uploaded.
- Username
- Your user name for the web server.
- Password
- Your password for the web server.
- Remember password
- If checked, Bygga will store the password to the web server in the .bygga document. This method of storing the password is inherently unsafe. If you check this box, you must be careful with who you share the .bygga document with.
- URL
- Shows the path that will be used for uploading.
- Only upload modified files
- If checked, Bygga will remember which files it has already uploaded and only upload the files that have been modified since the last upload. You probably want to keep this option checked to minimize upload times.
- Upload all files in project directory
- Normally, Bygga only uploads the HTML files produced by the program itself. If this option is checked, Bygga will also upload all other files and directories found in the same directory as the .bygga file. You typically want to check this option to make sure associated files and images are uploaded together with the HTML documents.
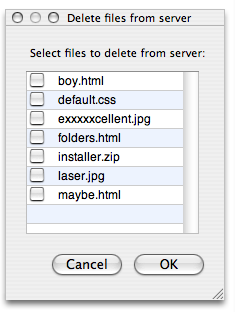
- Look for files to delete from server
- If checked, Bygga will check for files on the web server that does not exist in the local .bygga directory. If it finds any files they will be presented in a list where they can be selected for deletion. This is a good way of clearing out old or unused files from the web server.

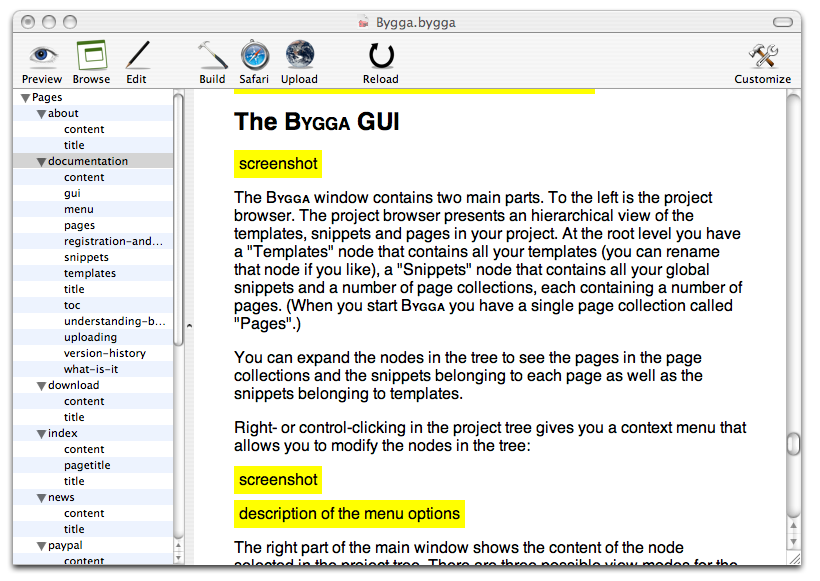
The Bygga GUI

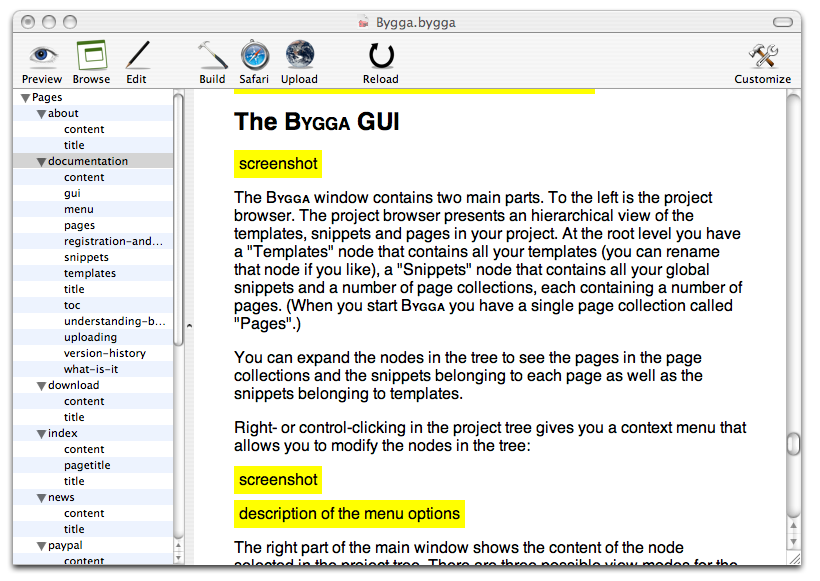
The Bygga window contains two main parts. To the left is the project browser. The project browser presents an hierarchical view of the templates, snippets and pages in your project. At the root level you have a "Templates" node that contains all your templates (you can rename that node if you like), a "Snippets" node that contains all your global snippets and a number of page collections, each containing a number of pages. (When you start Bygga you have a single page collection called "Pages".)
You can expand the nodes in the tree to see the pages in the page collections and the snippets belonging to each page as well as the snippets belonging to templates.
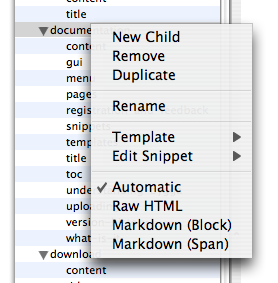
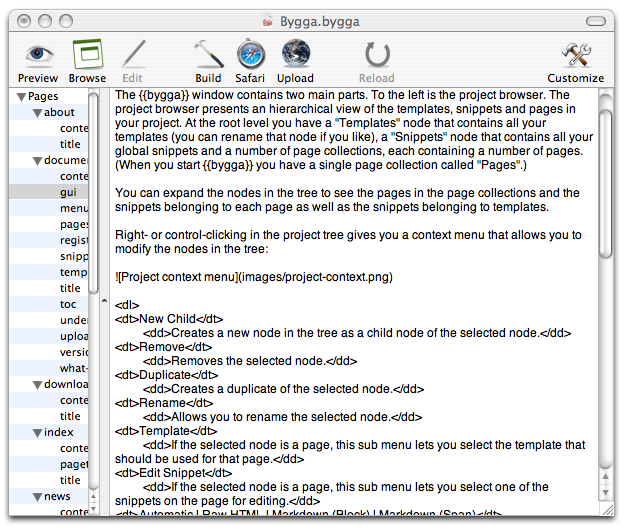
Right- or control-clicking in the project tree gives you a context menu that allows you to modify the nodes in the tree:

- New Child
- Creates a new node in the tree as a child node of the selected node.
- Remove
- Removes the selected node.
- Duplicate
- Creates a duplicate of the selected node.
- Rename
- Allows you to rename the selected node.
- Template
- If the selected node is a page, this sub menu lets you select the template that should be used for that page.
- Edit Snippet
- If the selected node is a page, this sub menu lets you select one of the snippets on the page for editing.
- Automatic | Raw HTML | Markdown (Block) | Markdown (Span)
- If the selected node is a snippet, this sub menu lets you select if the snippet should be interpreted as HTML or Markdown.
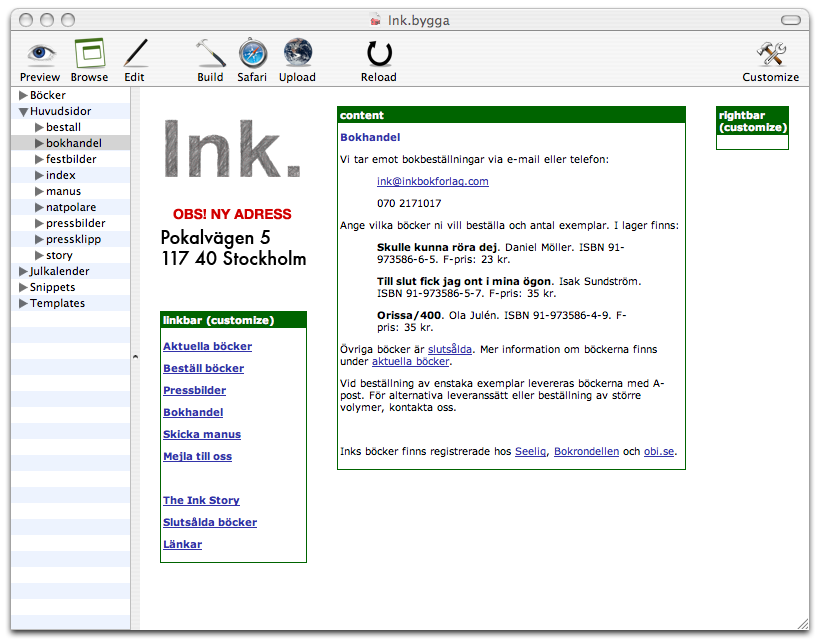
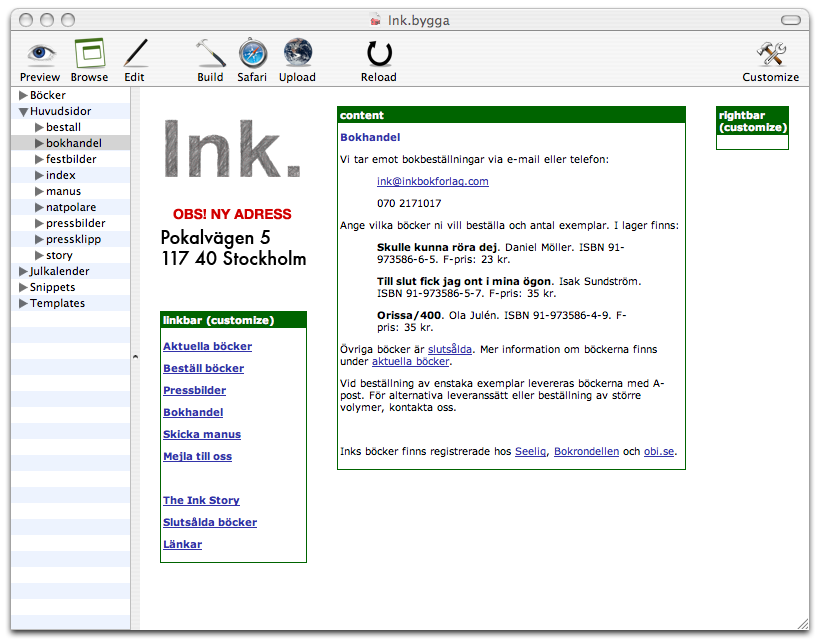
The right part of the main window shows the content of the node selected in the project tree. There are three possible view modes for the content: Preview, Browse and Edit.
 |
 |
 |
| Preview | Browse | Edit |
The Preview mode shows what the final web page will look like in the browser. The Edit mode is a text editor for editing templates and snippets. The Browse mode shows what the final page will look like, but adds a small green box around each snippet in the page.

In this way you can see how each snippet affects the final look of the page. You can click the title of each snippet in Browse mode to edit that snippet. If the snippet content does not come from the page, but from the templates or the global snippets, the title will be something like text (customize). In this case, clicking text will allow you to modify the snippet in the template, while clicking (customize) will create a customized version of the snippet in the page.
Right-clicking in the right pane brings up a context menu that shows all the snippets used to construct the page and allows you to select any one of them for editing or customization.

The Bygga Menu Options
- View
- Preview
- Switches to preview mode.
- Browse
- Switches to browse mode.
- Edit
- Switches to edit mode.
- Reload
- Reloads the page. This has the same effect as doing Reload in Safari and can be useful if you have changed external documents, such as images or style sheets.
- Item
- New Child
- Creates a new child to the currently selected item.
- Rename
- Allows you to rename the currently selected item.
- Template
- Allows you to change the template of selected pages.
- Edit Snippet
- Allows you to edit one of the sub snippets of a selected item.
- Project
- New Page
- Creates a new page in the current page collection.
- New Snippet
- Creates a new snippet in the current item.
- New Template
- Crates a new page template.
- New Page Collection
- Creates a new page collection.
- Go To Project Tree
- Hilights the project tree so that you can navigate between the nodes using the arrow keys and the spacebar to expand/collapse nodes.
- Go To View
- Hilights the view pane instead of the project tree pane.
- Generate HTML FIles...
- Generates all the HTML files in the project and saves them in the same directory as the .bygga file.
- Preview in Safari...
- Generates the HTML files and then opens the currently selected file in Safari so that you can view the files in a "real" web browser.
- Upload...
- Brings up the Upload dialog that lets you upload the project to your web server.
Registration and Feedback
Bygga is distributed a shareware. If you use it and like it, you should purchase it. The price is only $10. That is about as low as I can go without having the entire sum eaten up by transaction fees. Your support will help fund future development of Bygga and my other software.
Unlike a lot of other shareware, Bygga is not time limited or crippled in any way. You can try out all features at your own pace. Also, you only need to pay for Bygga once. The license is valid for all computers in your household and all future versions of Bygga. I try to be a nice guy.
You can pay using one of the methods below:
If you have any comments about Bygga — bug reports, feature requests or just words of praise, send them to: bygga@frykholm.se.
Version History
New in version 1.1.0
- Scroll position in pages is now remembered.
- Better undo operations.
- Page collections can now have snippets as children -- acts as defaults for that page collection.
- Page collections can now have default templates.
- Pages can now use other encodings than UTF-8.
Version 1.0.0
- First public version of Bygga.
